Absolute and relative paths
Links and paths
When you make a website, you cannot escape the word link. A link can connect your website to another website, an of course, it will connect the parts of your website to each other. A website without links is hard to pull off unless you have one strong subject matter that stays on one lonely index file.
To make a link, you have to enter a line that tells the computer where your link is going. That's called the path.
Relative and absolute paths
There are two types of paths: relative paths and absolute paths. Which path you use depends on your situation.
To explain the difference, let's imagine an apartment block.

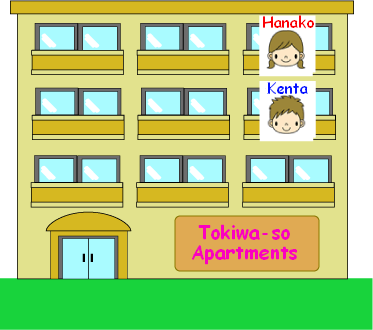
In the diagram above, if you were at Hanako's place and someone asked you where Kenta lives, you can say, "Kenta lives in the room on the far right on the floor below us". This is a relative path. Your visitor will have no trouble finding their way there as long as they remember that.
But what about a third party? If, for example, you were at the shops with your friend Ryosuke and he asked where Kenta lives, what would you say? You would have to say something like, Kenta lives on the second floor of Tokiwa-so Apartments, in the far right room. That's an absolute path.
To put it another way, to point to a place based on your own perspective ("he lives next door!") is a relative path, but a location that will be seen by an unspecified amount of people (the event is at 123 Rose Street!) is an absolute path.
If you don't understand this explanation, let's think of it in terms of the actual files.
